Storyline interactives are a tool used in the online curriculum space to help kids stay engaged in learning. These interactives are quick scenarios where users click their way through to a proper solution. They are custom-made from scratch—from instructional design, to visual concepts, sketches, wireframes, graphics, and coding—all requiring a team of many disciplines.
One of our main goals with these interactives was accessibility. We wanted every student, despite any physical impairments, to be able to participate. This includes details such as WCAG color contrast compliance for the visually impaired, and tailored audio buttons on every screen for the hard of hearing. One challenge was to create the UI elements to be large enough to satisfy accessibility requirements, while still maintaining the visual flavor of the whole storyline and be unobtrusive to the user experience.
TypeInteractive Design, UI/UX
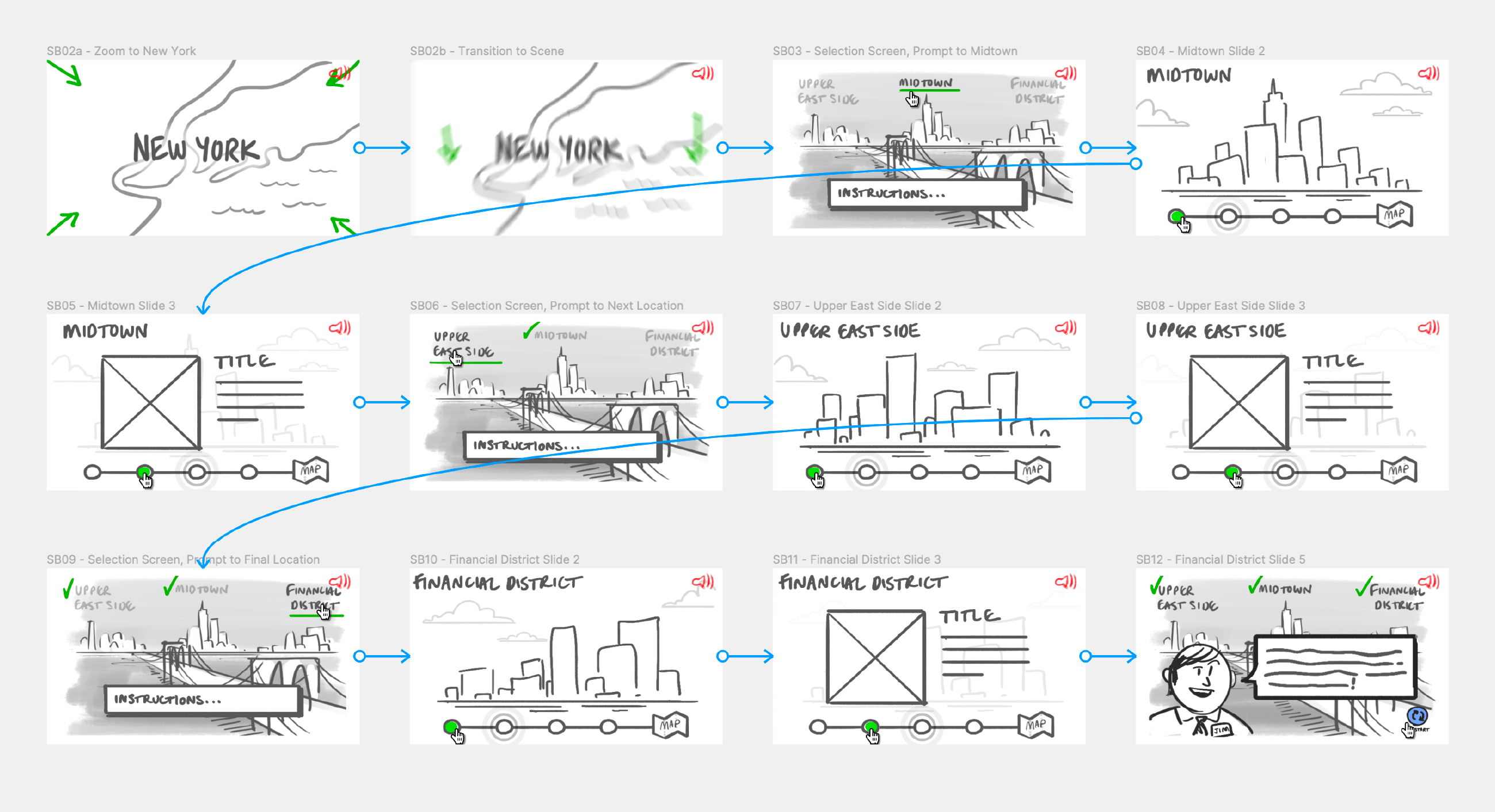
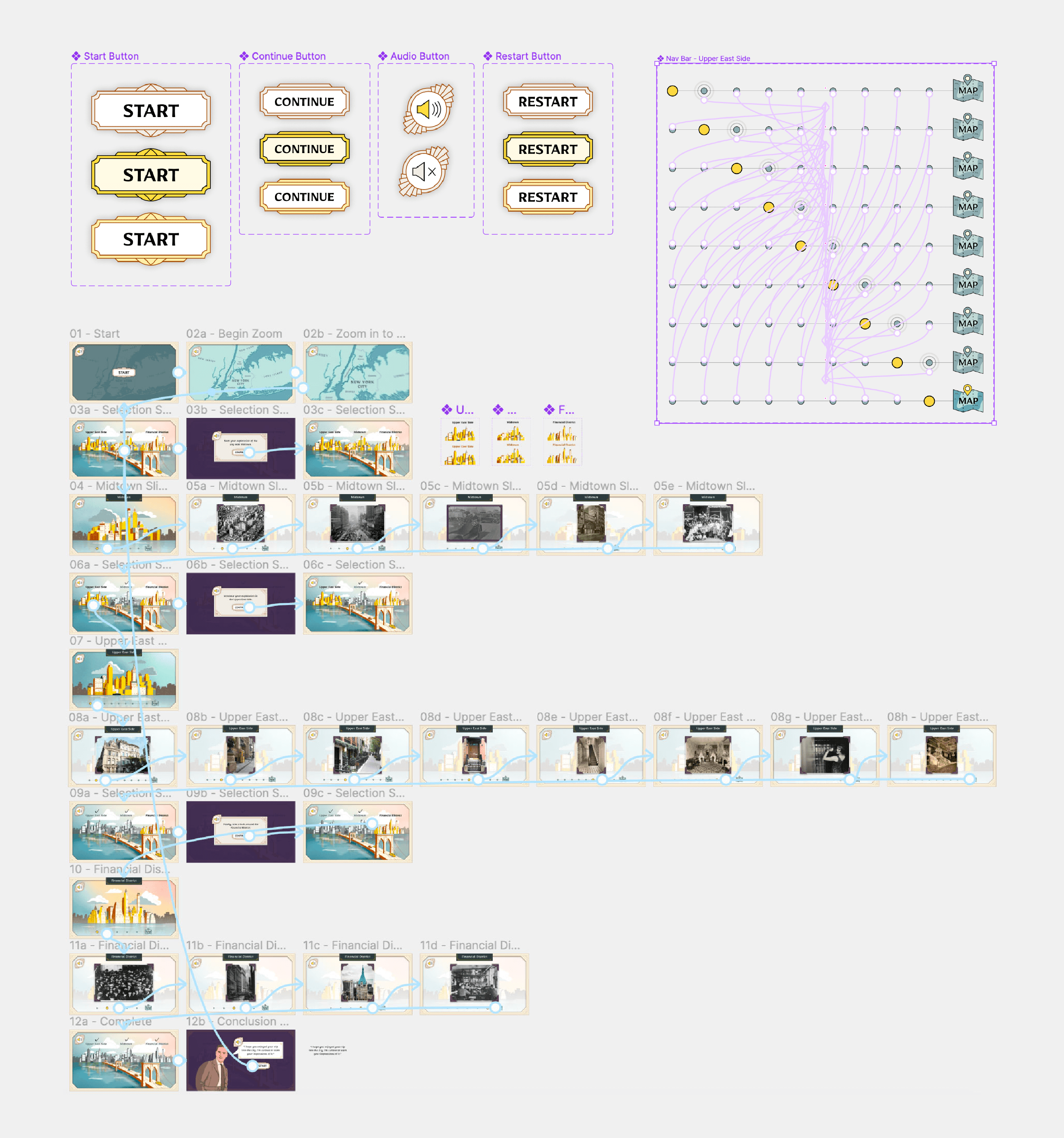
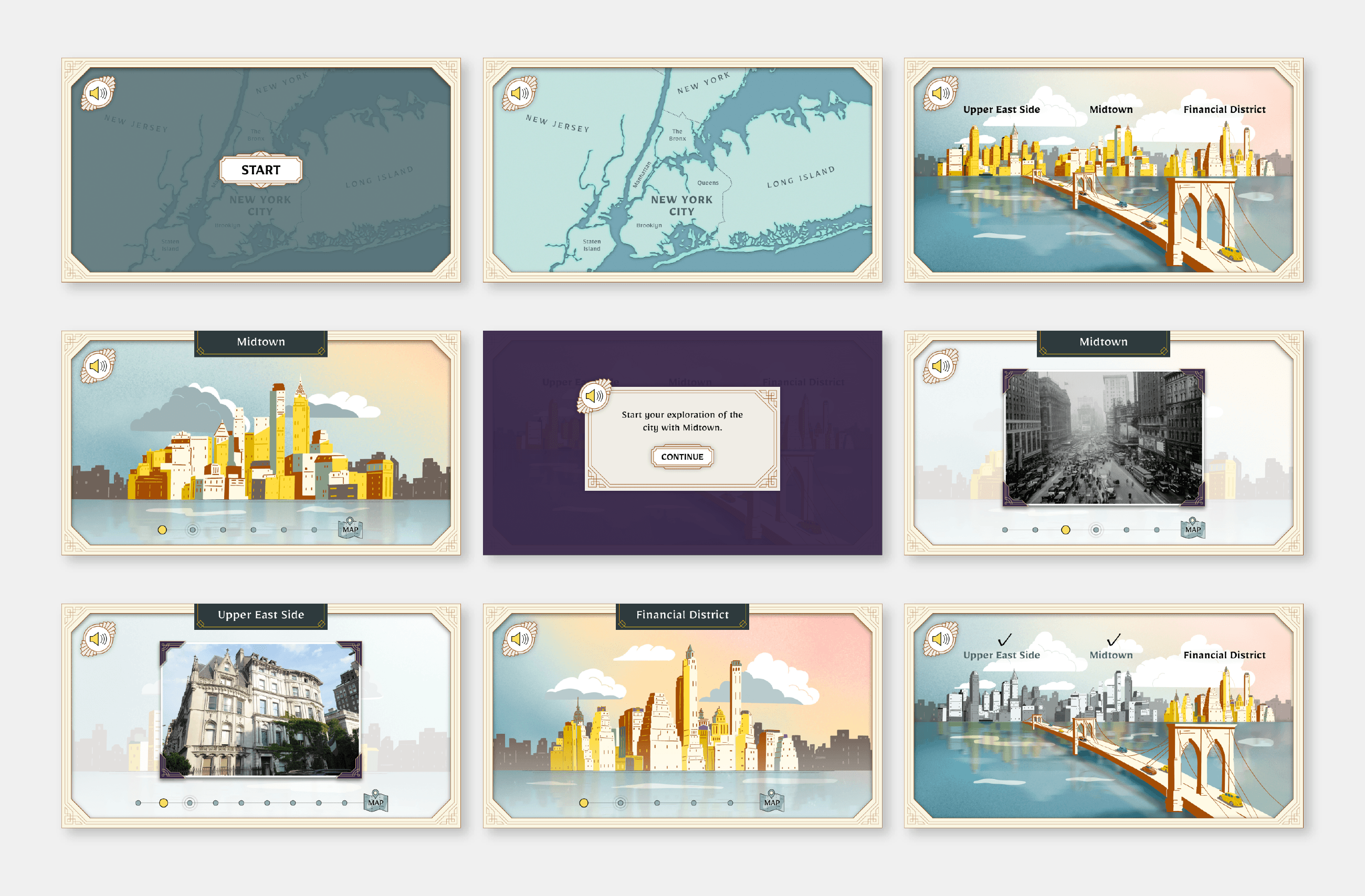
“The Great Gatsby” Experience—Tour of Manhattan (ELA, Grade 11) // Figma Prototype Concept, Pre-Animation
UI/UX design by Zac Payne. Illustrations by Viktor Kochetkov, Sushmita Singh, and Zac Payne.
Storyboarding and concept by Daniel Fleck and Zac Payne.
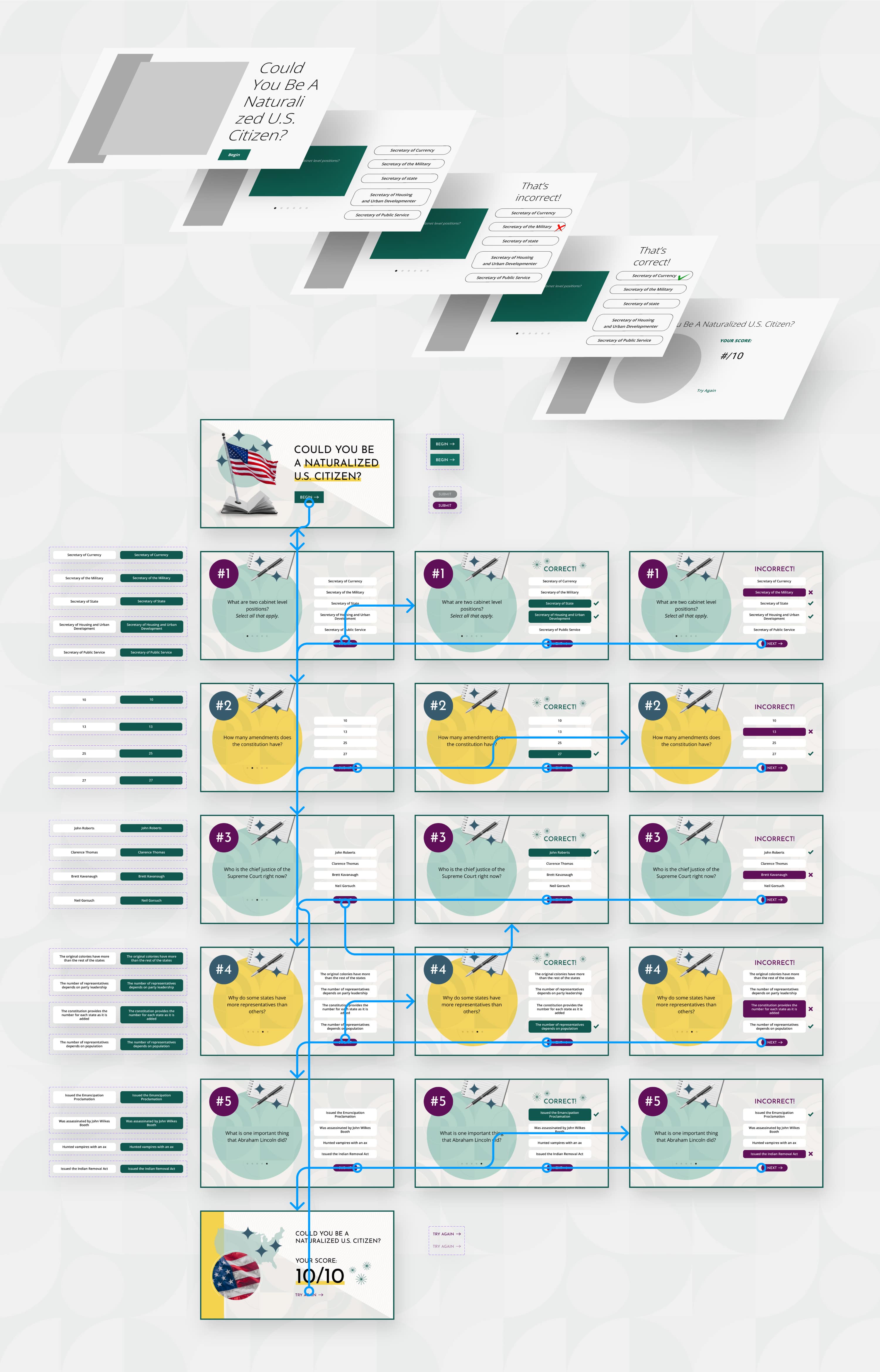
Citizenship Test (U.S. Government) // Figma Prototype Concept, Pre-Build
UI/UX and graphics by Zac Payne. Photos used under license from Shutterstock.com.
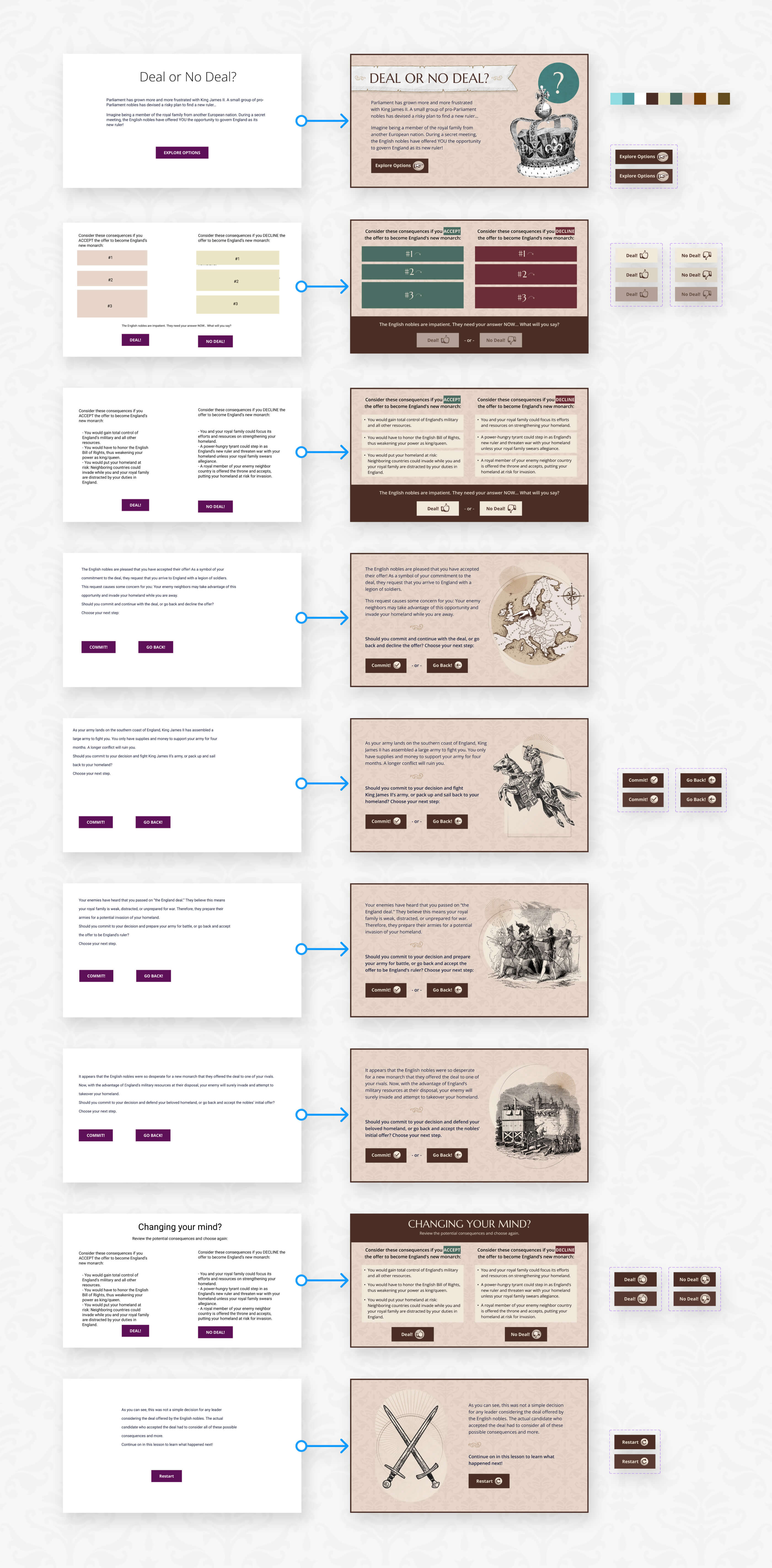
“Deal or No Deal” King of England (World History, Grade 8) // Figma Prototype Concept, Pre-Build
UI/UX and graphics by Zac Payne. Photos used under license from Shutterstock.com and Wikimedia Commons.
© ASU Prep Academy, 2024.